|
700
|
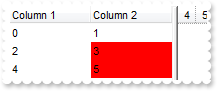
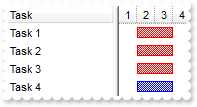
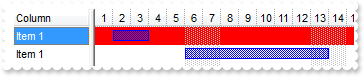
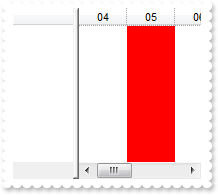
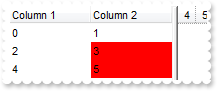
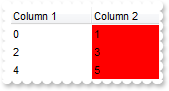
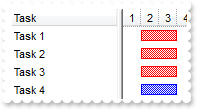
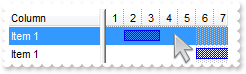
Is it possible to colour a particular column for specified values

With Gantt1
.BeginUpdate
With .ConditionalFormats.Add("int(%1) in (3,4,5)")
.BackColor = RGB(255,0,0)
.ApplyTo = 1 ' &H1
End With
.MarkSearchColumn = False
With .Columns
.Add "Column 1"
.Add "Column 2"
End With
With .Items
.CellCaption(.AddItem(0),1) = 1
.CellCaption(.AddItem(2),1) = 3
.CellCaption(.AddItem(4),1) = 5
End With
.EndUpdate
End With
|
|
699
|
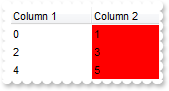
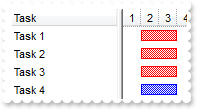
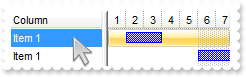
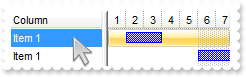
Is it possible to colour a particular column

With Gantt1
.BeginUpdate
.MarkSearchColumn = False
With .Columns
.Add "Column 1"
.Add("Column 2").Def(4) = 255
End With
With .Items
.CellCaption(.AddItem(0),1) = 1
.CellCaption(.AddItem(2),1) = 3
.CellCaption(.AddItem(4),1) = 5
End With
.EndUpdate
End With
|
|
698
|
How do i get all the children items that are under a certain parent Item handle
With Gantt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add "P"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
With .Items
hChild = .ItemChild(.FirstVisibleItem)
Debug.Print( .CellCaption(hChild,0) )
Debug.Print( .CellCaption(.NextSiblingItem(hChild),0) )
End With
.EndUpdate
End With
|
|
697
|
How can I change the predefined labels being displayed in the chart's header so it shows the data in short format with no literals

With Gantt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 0
.LevelCount = 3
.OverviewVisible = True
.AllowOverviewZoom = 1
.Label(0) = "<%yy%><|><%yyyy%>"
.Label(1) = ""
.Label(2) = ""
.Label(16) = "<|><%m%><|><%m%>/<%yy%><|><%m%>/<%yyyy%>"
.Label(17) = ""
.Label(256) = "<|><%ww%><|><%m%>/<%d%>/<%yy%><r><%ww%><|><%m%>/<%d%>/<%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d%><|><%m%>/<%d%>/<%yy%><|><%m%>/<%d%>/<%yyyy%><||><||>4096"
.Label(65536) = "<|><%hh%><|><%m%>/<%d%>/<%yy%> <%h%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%><||><||>65536"
.Label(1048576) = "<|><%nn%><|><%h%>:<%nn% <%AM/PM%>><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.Label(16777216) = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yy" & _
"yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
.LabelToolTip(0) = "<%yyyy%>"
.LabelToolTip(1) = ""
.LabelToolTip(2) = ""
.LabelToolTip(16) = "<%m%>/<%yyyy%>"
.LabelToolTip(17) = ""
.LabelToolTip(256) = "<%m%>/<%d%>/<%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%m%>/<%d%>/<%yyyy%>"
.LabelToolTip(65536) = "<%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%>"
.LabelToolTip(1048576) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.LabelToolTip(16777216) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
.UnitScale = 4096
End With
.EndUpdate
End With
|
|
696
|
How can I get the caption of focused item
' SelectionChanged event - Fired after a new item has been selected.
Private Sub Gantt1_SelectionChanged()
With Gantt1
With .Items
Debug.Print( "Handle" )
Debug.Print( .FocusItem )
Debug.Print( "Caption" )
Debug.Print( .CellCaption(.FocusItem,0) )
End With
End With
End Sub
With Gantt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add "Items"
With .Items
h = .AddItem("R1")
.InsertItem h,,"Cell 1.1"
.InsertItem h,,"Cell 1.2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"Cell 2.1"
.InsertItem h,,"Cell 2.2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
695
|
How can I get the caption of selected item
' SelectionChanged event - Fired after a new item has been selected.
Private Sub Gantt1_SelectionChanged()
With Gantt1
With .Items
Debug.Print( "Handle" )
Debug.Print( .SelectedItem(0) )
Debug.Print( "Caption" )
Debug.Print( .CellCaption(.SelectedItem(0),0) )
End With
End With
End Sub
With Gantt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add "Items"
With .Items
h = .AddItem("R1")
.InsertItem h,,"Cell 1.1"
.InsertItem h,,"Cell 1.2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"Cell 2.1"
.InsertItem h,,"Cell 2.2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
694
|
How can I highligth the item from the cursor as it moves
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Gantt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Gantt1
.BeginUpdate
h = .ItemFromPoint(-1,-1,c,hit)
With .Items
.ClearItemBackColor Gantt1.Background(1000) ' &H200 Or BackgroundPartEnum.exHSRight Or BackgroundPartEnum.exListOLEDropPosition
.ItemBackColor(h) = RGB(240,250,240)
End With
.Background(1000) = h ' &H200 Or BackgroundPartEnum.exHSRight Or BackgroundPartEnum.exListOLEDropPosition
.EndUpdate
End With
End Sub
With Gantt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = 1
.SelBackColor = RGB(240,250,240)
.SelForeColor = RGB(0,0,0)
.ShowFocusRect = False
With .Chart
.SelBackColor = RGB(240,250,240)
End With
.Columns.Add "Items"
With .Items
h = .AddItem("R1")
.InsertItem h,,"Cell 1.1"
.InsertItem h,,"Cell 1.2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"Cell 2.1"
.InsertItem h,,"Cell 2.2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
693
|
How can I get the item from the cursor
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Gantt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Gantt1
h = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( "Handle" )
Debug.Print( h )
Debug.Print( "Index" )
Debug.Print( .Items.ItemToIndex(h) )
End With
End Sub
With Gantt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = 1
.Columns.Add "Items"
With .Items
h = .AddItem("R1")
.InsertItem h,,"Cell 1.1"
.InsertItem h,,"Cell 1.2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"Cell 2.1"
.InsertItem h,,"Cell 2.2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
692
|
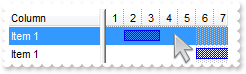
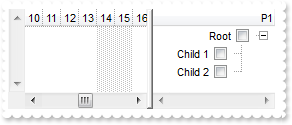
How can I get the column from the cursor, not only in the header
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Gantt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Gantt1
Debug.Print( .ColumnFromPoint(-1,0) )
End With
End Sub
With Gantt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add "P1"
.Columns.Add "P2"
.DrawGridLines = -1
With .Items
h = .AddItem("R1")
.CellCaption(h,1) = "R2"
.CellCaption(.InsertItem(h,,"Cell 1.1"),1) = "Cell 1.2"
.CellCaption(.InsertItem(h,,"Cell 2.1"),1) = "Cell 2.2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
691
|
How can I get the column from the cursor
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Gantt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Gantt1
Debug.Print( .ColumnFromPoint(-1,-1) )
End With
End Sub
With Gantt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -1
.Columns.Add "P1"
.Columns.Add "P2"
With .Items
h = .AddItem("R1")
.CellCaption(h,1) = "R2"
.CellCaption(.InsertItem(h,,"Cell 1.1"),1) = "Cell 1.2"
.CellCaption(.InsertItem(h,,"Cell 2.1"),1) = "Cell 2.2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
690
|
How can I get the cell's caption from the cursor
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Gantt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Gantt1
h = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( .Items.CellCaption(h,c) )
End With
End Sub
With Gantt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add "Items"
With .Items
h = .AddItem("R1")
.InsertItem h,,"Cell 1.1"
.InsertItem h,,"Cell 1.2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"Cell 2.1"
.InsertItem h,,"Cell 2.2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
689
|
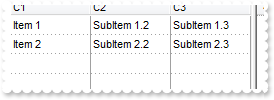
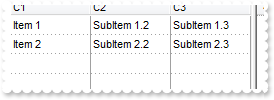
Is it possible to change the style for the vertical or horizontal grid lines, in the list area

With Gantt1
.BeginUpdate
.DrawGridLines = -1
.GridLineStyle = 33 ' GridLinesStyleEnum.exGridLinesVSolid Or GridLinesStyleEnum.exGridLinesHDot4
.Columns.Add "C1"
.Columns.Add "C2"
.Columns.Add "C3"
With .Items
h = .AddItem("Item 1")
.CellCaption(h,1) = "SubItem 1.2"
.CellCaption(h,2) = "SubItem 1.3"
h = .AddItem("Item 2")
.CellCaption(h,1) = "SubItem 2.2"
.CellCaption(h,2) = "SubItem 2.3"
End With
.EndUpdate
End With
|
|
688
|
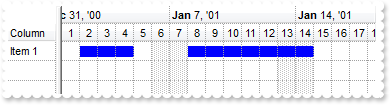
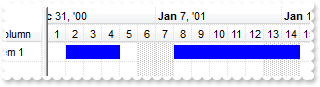
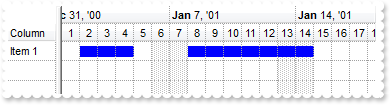
How can I show the bars over the grid lines, i.e. so you cannot see the grid lines 'through' the bar

With Gantt1
.BeginUpdate
.DrawGridLines = -1
.GridLineColor = RGB(220,220,220)
With .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = #1/1/2001#
.DrawGridLines = -1
.GridLineStyle = 256
.LevelCount = 2
With .Level(1)
.DrawGridLines = True
.GridLineColor = RGB(220,220,220)
End With
With .Bars.Item("Task")
.Pattern = 1
.Height = 14
End With
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"A"
.AddBar h,"Task",#1/8/2001#,#1/15/2001#,"B"
End With
.EndUpdate
End With
|
|
687
|
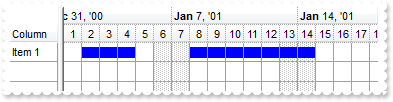
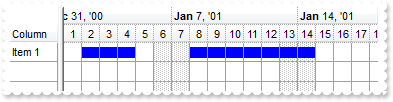
Is it possible to change the style for the vertical grid lines, in the chart area only

With Gantt1
.BeginUpdate
.DrawGridLines = -1
.GridLineStyle = 12
With .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = #1/1/2001#
.DrawGridLines = -1
.GridLineStyle = 12
.LevelCount = 2
.Level(1).DrawGridLines = True
With .Level(0)
.GridLineColor = RGB(255,0,0)
.GridLineStyle = 32
End With
.Bars.Item("Task").Pattern = 1
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"A"
.AddBar h,"Task",#1/8/2001#,#1/15/2001#,"B"
End With
.EndUpdate
End With
|
|
686
|
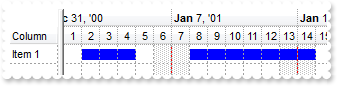
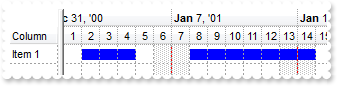
Is it possible to change the style for the grid lines, for instance to be solid not dotted

With Gantt1
.BeginUpdate
.DrawGridLines = -1
.GridLineStyle = 48
With .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = #1/1/2001#
.DrawGridLines = -1
.GridLineStyle = 48
.LevelCount = 2
.Level(1).DrawGridLines = True
.Bars.Item("Task").Pattern = 1
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"A"
.AddBar h,"Task",#1/8/2001#,#1/15/2001#,"B"
End With
.EndUpdate
End With
|
|
685
|
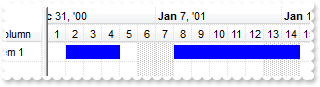
How can I show the grid lines for the chart and list area

With Gantt1
.DrawGridLines = -1
With .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = #1/1/2001#
.DrawGridLines = -1
.LevelCount = 2
.Level(1).DrawGridLines = True
.Bars.Item("Task").Pattern = 1
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"A"
.AddBar h,"Task",#1/8/2001#,#1/15/2001#,"B"
End With
End With
|
|
684
|
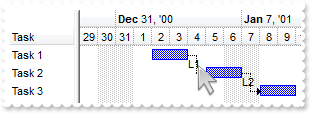
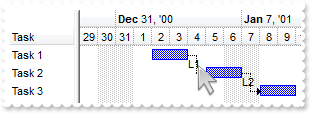
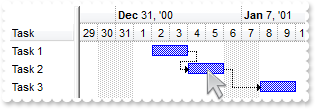
How can I get the link from the point

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Gantt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Gantt1
Debug.Print( .Chart.LinkFromPoint(-1,-1) )
End With
End Sub
With Gantt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #12/29/2000#
.PaneWidth(False) = 64
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/5/2001#,#1/7/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
.Link("L1",12) = "L1"
h3 = .AddItem("Task 3")
.AddBar h3,"Task",#1/8/2001#,#1/10/2001#,"K3"
.AddLink "L2",h2,"K2",h3,"K3"
.Link("L2",12) = "L2"
End With
.EndUpdate
End With
|
|
683
|
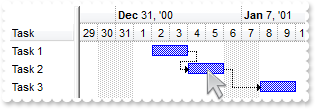
How can I get the bar from the point

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Gantt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Gantt1
Debug.Print( .Chart.BarFromPoint(-1,-1) )
End With
End Sub
With Gantt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #12/29/2000#
.PaneWidth(False) = 64
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/4/2001#,#1/6/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
h3 = .AddItem("Task 3")
.AddBar h3,"Task",#1/8/2001#,#1/10/2001#,"K3"
.AddLink "L2",h2,"K2",h3,"K3"
End With
.EndUpdate
End With
|
|
682
|
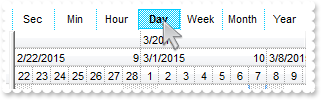
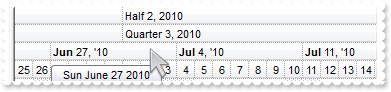
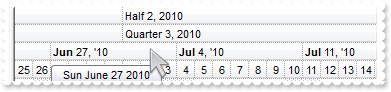
How can I get the level from the cursor

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Gantt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Gantt1
Debug.Print( .Chart.LevelFromPoint(-1,-1) )
End With
End Sub
With Gantt1
With .Chart
.FirstVisibleDate = #6/25/2010#
.PaneWidth(False) = 0
.LevelCount = 4
End With
End With
|
|
681
|
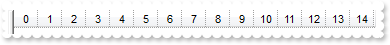
I display numbers in my chart, but the AddBar requires a date how can I add a bar

With Gantt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.PaneWidth(False) = 0
.NonworkingDays = 0
.FirstVisibleDate = 0
.ToolTip = ""
With .Level(0)
.Label = "<%i%>"
.ToolTip = ""
End With
.UnitWidth = 24
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",2,4
.AddBar .AddItem("Task 2"),"Task",6,10
End With
.EndUpdate
End With
|
|
680
|
I display numbers in the chart's header but do not want to get displayed negative numbers. How can i do that

' DateChange event - Occurs when the first visible date is changed.
Private Sub Gantt1_DateChange()
With Gantt1
.Chart.FirstVisibleDate = 0
.ScrollPartEnable(2,1024) = False
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 0
.NonworkingDays = 0
.FirstVisibleDate = 0
.ToolTip = ""
With .Level(0)
.Label = "<%i%>"
.ToolTip = "<%i%>"
End With
.UnitWidth = 24
End With
.EndUpdate
End With
|
|
679
|
How can I display numbers in the chart's header instead dates

With Gantt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 0
.NonworkingDays = 0
.FirstVisibleDate = 0
.ToolTip = ""
With .Level(0)
.Label = "<%i%>"
.ToolTip = ""
End With
.UnitWidth = 24
End With
.EndUpdate
End With
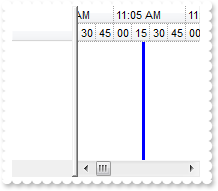
|
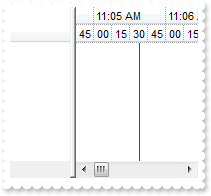
|
678
|
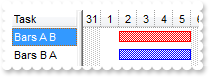
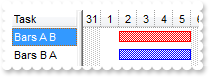
How can I determine that a certain bar is the topmost

With Gantt1
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 48
.FirstVisibleDate = #12/27/2000#
End With
With .Items
h = .AddItem("Bars A B")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"A"
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"B"
.ItemBar(h,"B",513) = 255
h = .AddItem("Bars B A")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"B"
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"A"
.ItemBar(h,"A",513) = 255
End With
End With
|
|
677
|
Is there any automatic way to change a property for all bars in the chart

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"K2"
.AddBar .AddItem("Task 3"),"Task",#1/2/2001#,#1/4/2001#,"K3"
.AddBar .AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"K4"
.ItemBar(0,"<*>",513) = 255
End With
End With
|
|
676
|
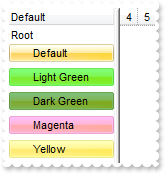
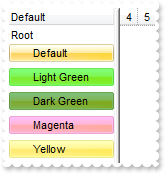
I have an EBN file how can I apply different colors to it, so no need to create a new one

With Gantt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.HasLines = 0
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,,"Default")
.ItemBackColor(hC) = &H1000000
.ItemHeight(.InsertItem(h,,"")) = 6
hC = .InsertItem(h,,"Light Green")
.ItemBackColor(hC) = &H100ff00
.ItemHeight(.InsertItem(h,,"")) = 6
hC = .InsertItem(h,,"Dark Green")
.ItemBackColor(hC) = &H1007f00
.ItemHeight(.InsertItem(h,,"")) = 6
hC = .InsertItem(h,,"Magenta")
.ItemBackColor(hC) = &H1ff7fff
.ItemHeight(.InsertItem(h,,"")) = 6
hC = .InsertItem(h,,"Yellow")
.ItemBackColor(hC) = &H17fffff
.ItemHeight(.InsertItem(h,,"")) = 6
.ExpandItem(h) = True
End With
End With
|
|
675
|
How can I remove all bars from the chart
With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 3"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"K2"
.ClearBars 0
End With
End With
|
|
674
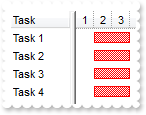
|
How can I change the color for all bars with a specified key

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 3"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"K2"
.ItemBar(0,"K1",513) = 255
End With
End With
|
|
673
|
Is there any automatic way to change a property for all bars with a specified key

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 3"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"K2"
.ItemBar(0,"K1",513) = 255
End With
End With
|
|
672
|
How can I remove all bars with specified key
With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 3"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"K2"
.RemoveBar 0,"K1"
End With
End With
|
|
671
|
Is there any option to show gradient bars without using EBN technology

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Chart.Bars.Item("Task")
.Color = RGB(255,0,0)
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,255,0)
.Pattern = 32
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,""
End With
End With
|
|
670
|
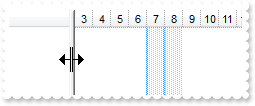
How can I disable the control's splitter so the user can't resize the list area

With Gantt1
.OnResizeControl = 129 ' OnResizeControlEnum.exDisableSplitter Or OnResizeControlEnum.exResizeChart
.Chart.PaneWidth(0) = 60
End With
|
|
669
|
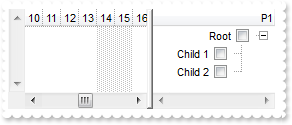
How can I disable the control's splitter so the user can't resize the chart area

With Gantt1
.OnResizeControl = 128
.Chart.PaneWidth(1) = 60
End With
|
|
668
|
How can I define a bar that shows two colors, one up and one down, without using skin or EBN files

With Gantt1
.BeginUpdate
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Chart.Bars.Add("A")
.Color = RGB(255,0,0)
.Shape = 2
.Pattern = 1
End With
With .Chart.Bars.Add("B")
.Color = RGB(128,0,0)
.Shape = 4
.Pattern = 1
End With
.Chart.Bars.Add("A%B").Shortcut = "AB"
With .Items
h = .AddItem("Task 1")
.AddBar h,"AB",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",10) = 1
End With
.EndUpdate
End With
|
|
667
|
Does your control support RightToLeft property for RTL languages or right to left

With Gantt1
.BeginUpdate
.ScrollBars = 15
.LinesAtRoot = -1
With .Columns.Add("P1")
.Def(0) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.RightToLeft = True
.EndUpdate
End With
|
|
666
|
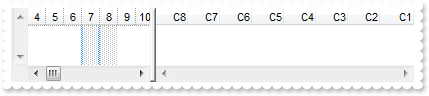
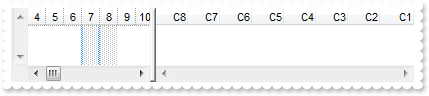
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

With Gantt1
.BeginUpdate
.ScrollBars = 15
With .Columns
.Add "C1"
.Add "C2"
.Add "C3"
.Add "C4"
.Add "C5"
.Add "C6"
.Add "C7"
.Add "C8"
End With
.RightToLeft = True
.EndUpdate
End With
|
|
665
|
Can I display the cell's check box after the text

With Gantt1
With .Columns.Add("Column")
.Def(0) = True
.Def(34) = "caption,check"
End With
With .Items
.CellHasCheckBox(.AddItem("Caption 1"),0) = True
.CellHasCheckBox(.AddItem("Caption 2"),0) = True
End With
End With
|
|
664
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

With Gantt1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture"
With .Items
h = .AddItem("Text")
.CellImage(h,0) = 1
.CellHasCheckBox(h,0) = True
End With
End With
|
|
663
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

With Gantt1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture"
With .Items
h = .AddItem("Text")
.CellImage(h,0) = 1
End With
End With
|
|
662
|
Is there any option to print the columns section on each page

With Gantt1
.BeginUpdate
.Columns.Add "Col 1"
.Columns.Add "Col 2"
.MarkSearchColumn = False
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.LevelCount = 2
With .Items
h1 = .AddItem("Col 1")
.CellCaption(h1,1) = "Col 2"
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Col 1")
.CellCaption(h2,1) = "Col 2"
.AddBar h2,"Task",#2/5/2001#,#2/7/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
.Link("L1",6) = 0
End With
.EndUpdate
With CreateObject("Exontrol.Print")
.Options = "ColumnsOnEveryPage=-2"
.PrintExt = Gantt1.Object
.Preview
End With
End With
|
|
661
|
Is there any option to print the columns section on each page

With Gantt1
.BeginUpdate
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.LevelCount = 2
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#2/5/2001#,#2/7/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
.Link("L1",6) = 0
End With
.EndUpdate
With CreateObject("Exontrol.Print")
.Options = "ColumnsOnEveryPage=1"
.PrintExt = Gantt1.Object
.Preview
End With
End With
|
|
660
|
How do I print the control's content

With Gantt1
.BeginUpdate
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/5/2001#,#1/7/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
.Link("L1",6) = 0
End With
.EndUpdate
With CreateObject("Exontrol.Print")
.PrintExt = Gantt1.Object
.Preview
End With
End With
|
|
659
|
How can I display the column using currency format and enlarge the font for certain values

With Gantt1
With .Columns.Add("Currency")
.Def(17) = 1
.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
End With
With .Items
.AddItem "1.23"
.AddItem "2.34"
.AddItem "9.94"
.AddItem "11.94"
.AddItem "1000"
End With
End With
|
|
658
|
How can I highlight only parts of the cells

With Gantt1
With .Columns.Add("")
.Def(17) = 1
.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
657
|
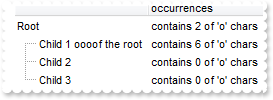
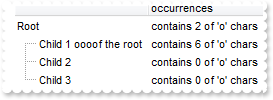
How can I get the number of occurrences of a specified string in the cell

With Gantt1
.Columns.Add ""
With .Columns.Add("occurrences")
.ComputedField = "lower(%0) count 'o'"
.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1 oooof the root"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
656
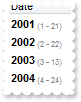
|
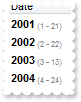
How can I display dates in my format

With Gantt1
With .Columns.Add("Date")
.Def(17) = 1
.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
End With
With .Items
.AddItem #1/21/2001#
.AddItem #2/22/2002#
.AddItem #3/13/2003#
.AddItem #4/24/2004#
End With
End With
|
|
655
|
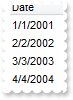
How can I display dates in short format

With Gantt1
.Columns.Add("Date").FormatColumn = "shortdate(value)"
With .Items
.AddItem #1/1/2001#
.AddItem #2/2/2002#
.AddItem #3/3/2003#
.AddItem #4/4/2004#
End With
End With
|
|
654
|
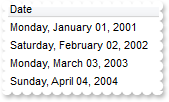
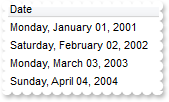
How can I display dates in long format

With Gantt1
.Columns.Add("Date").FormatColumn = "longdate(value)"
With .Items
.AddItem #1/1/2001#
.AddItem #2/2/2002#
.AddItem #3/3/2003#
.AddItem #4/4/2004#
End With
End With
|
|
653
|
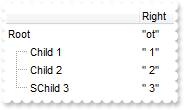
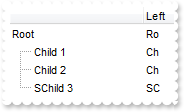
How can I display only the right part of the cell

With Gantt1
.Columns.Add ""
With .Columns.Add("Right")
.ComputedField = "%0 right 2"
.FormatColumn = "'""' + value + '""'"
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"SChild 3"
.ExpandItem(h) = True
End With
End With
|
|
652
|
How can I display only the left part of the cell

With Gantt1
.Columns.Add ""
.Columns.Add("Left").ComputedField = "%0 left 2"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"SChild 3"
.ExpandItem(h) = True
End With
End With
|
|
651
|
How can I display true or false instead 0 and -1

With Gantt1
.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
With .Items
.AddItem True
.AddItem False
.AddItem True
.AddItem 0
.AddItem 1
End With
End With
|
|
650
|
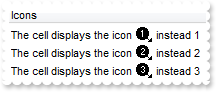
How can I display icons or images instead numbers

With Gantt1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Icons")
.Def(17) = 1
.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value"
End With
With .Items
.AddItem 1
.AddItem 2
.AddItem 3
End With
End With
|
|
649
|
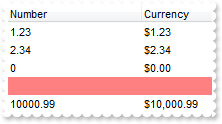
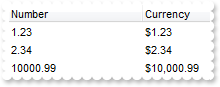
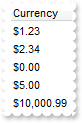
How can I display the column using currency

With Gantt1
.Columns.Add("Currency").FormatColumn = "currency(dbl(value))"
With .Items
.AddItem "1.23"
.AddItem "2.34"
.AddItem "0"
.AddItem 5
.AddItem "10000.99"
End With
End With
|
|
648
|
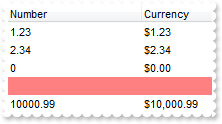
How can I display the currency only for not empty cells

With Gantt1
.Columns.Add "Number"
.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''"
With .Items
.AddItem "1.23"
.AddItem "2.34"
.AddItem "0"
.ItemBackColor(.AddItem()) = RGB(255,128,128)
.AddItem "10000.99"
End With
End With
|
|
647
|
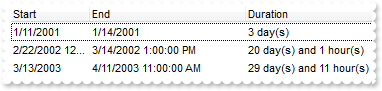
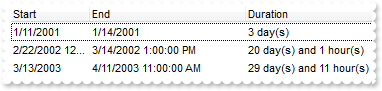
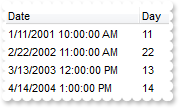
Is there a function to display the number of days between two date including the number of hours

With Gantt1
.Columns.Add("Start").Width = 32
.Columns.Add "End"
.Columns.Add("Duration").ComputedField = "2:=((1:=int(0:= date(%1)-date(%0))) = 0 ? '' : str(=:1) + ' day(s)') + ( 3:=round(24*(=:0-floor(=:0))) ? (len(=:2) ? ' and ' : " & _
"'') + =:3 + ' hour(s)' : '' )"
With .Items
h = .AddItem(#1/11/2001#)
.CellCaption(h,1) = #1/14/2001#
h = .AddItem(#2/22/2002 0:00:00 PM#)
.CellCaption(h,1) = #3/14/2002 1:00:00 PM#
h = .AddItem(#3/13/2003#)
.CellCaption(h,1) = #4/11/2003 11:00:00 AM#
End With
End With
|
|
646
|
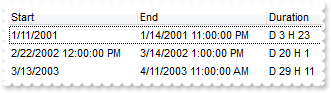
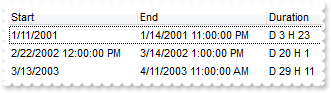
Is there a function to display the number of days between two date including the number of hours

With Gantt1
.Columns.Add "Start"
.Columns.Add "End"
.Columns.Add("Duration").ComputedField = """D "" + int(date(%1)-date(%0)) + "" H "" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))"
With .Items
h = .AddItem(#1/11/2001#)
.CellCaption(h,1) = #1/14/2001 11:00:00 PM#
h = .AddItem(#2/22/2002 0:00:00 PM#)
.CellCaption(h,1) = #3/14/2002 1:00:00 PM#
h = .AddItem(#3/13/2003#)
.CellCaption(h,1) = #4/11/2003 11:00:00 AM#
End With
End With
|
|
645
|
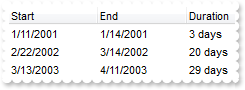
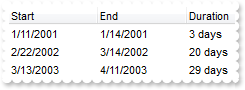
How can I display the number of days between two dates

With Gantt1
.Columns.Add "Start"
.Columns.Add "End"
.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'"
With .Items
h = .AddItem(#1/11/2001#)
.CellCaption(h,1) = #1/14/2001#
h = .AddItem(#2/22/2002#)
.CellCaption(h,1) = #3/14/2002#
h = .AddItem(#3/13/2003#)
.CellCaption(h,1) = #4/11/2003#
End With
End With
|
|
644
|
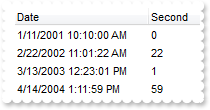
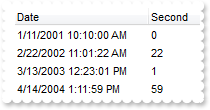
How can I get second part of the date

With Gantt1
.Columns.Add "Date"
.Columns.Add("Second").ComputedField = "sec(date(%0))"
With .Items
.AddItem #1/11/2001 10:10:00 AM#
.AddItem #2/22/2002 11:01:22 AM#
.AddItem #3/13/2003 0:23:01 PM#
.AddItem #4/14/2004 1:11:59 PM#
End With
End With
|
|
643
|
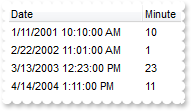
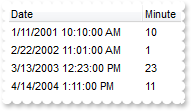
How can I get minute part of the date

With Gantt1
.Columns.Add "Date"
.Columns.Add("Minute").ComputedField = "min(date(%0))"
With .Items
.AddItem #1/11/2001 10:10:00 AM#
.AddItem #2/22/2002 11:01:00 AM#
.AddItem #3/13/2003 0:23:00 PM#
.AddItem #4/14/2004 1:11:00 PM#
End With
End With
|
|
642
|
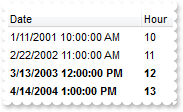
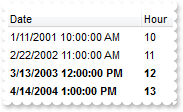
How can I check the hour part only so I know it was afternoon

With Gantt1
.ConditionalFormats.Add("hour(%0)>=12").Bold = True
.Columns.Add "Date"
.Columns.Add("Hour").ComputedField = "hour(%0)"
With .Items
.AddItem #1/11/2001 10:00:00 AM#
.AddItem #2/22/2002 11:00:00 AM#
.AddItem #3/13/2003 0:00:00 PM#
.AddItem #4/14/2004 1:00:00 PM#
End With
End With
|
|
641
|
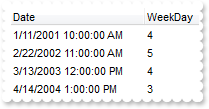
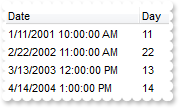
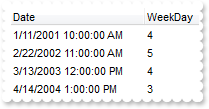
What about a function to get the day in the week, or days since Sunday

With Gantt1
.Columns.Add "Date"
.Columns.Add("WeekDay").ComputedField = "weekday(%0)"
With .Items
.AddItem #1/11/2001 10:00:00 AM#
.AddItem #2/22/2002 11:00:00 AM#
.AddItem #3/13/2003 0:00:00 PM#
.AddItem #4/14/2004 1:00:00 PM#
End With
End With
|
|
640
|
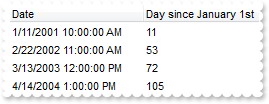
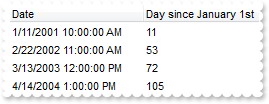
Is there any function to get the day of the year or number of days since January 1st

With Gantt1
.Columns.Add "Date"
.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)"
With .Items
.AddItem #1/11/2001 10:00:00 AM#
.AddItem #2/22/2002 11:00:00 AM#
.AddItem #3/13/2003 0:00:00 PM#
.AddItem #4/14/2004 1:00:00 PM#
End With
End With
|
|
639
|
How can I display only the day of the date

With Gantt1
.Columns.Add "Date"
.Columns.Add("Day").ComputedField = "day(%0)"
With .Items
.AddItem #1/11/2001 10:00:00 AM#
.AddItem #2/22/2002 11:00:00 AM#
.AddItem #3/13/2003 0:00:00 PM#
.AddItem #4/14/2004 1:00:00 PM#
End With
End With
|
|
638
|
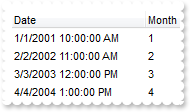
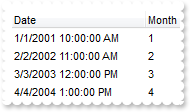
How can I display only the month of the date

With Gantt1
.Columns.Add "Date"
.Columns.Add("Month").ComputedField = "month(%0)"
With .Items
.AddItem #1/1/2001 10:00:00 AM#
.AddItem #2/2/2002 11:00:00 AM#
.AddItem #3/3/2003 0:00:00 PM#
.AddItem #4/4/2004 1:00:00 PM#
End With
End With
|
|
637
|
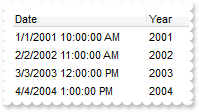
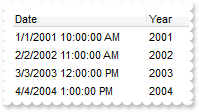
How can I get only the year part from a date expression

With Gantt1
.Columns.Add "Date"
.Columns.Add("Year").ComputedField = "year(%0)"
With .Items
.AddItem #1/1/2001 10:00:00 AM#
.AddItem #2/2/2002 11:00:00 AM#
.AddItem #3/3/2003 0:00:00 PM#
.AddItem #4/4/2004 1:00:00 PM#
End With
End With
|
|
636
|
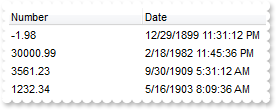
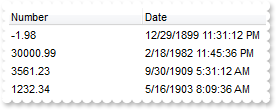
Can I convert the expression to date

With Gantt1
.Columns.Add "Number"
.Columns.Add("Date").ComputedField = "date(dbl(%0))"
With .Items
.AddItem "-1.98"
.AddItem "30000.99"
.AddItem "3561.23"
.AddItem "1232.34"
End With
End With
|
|
635
|
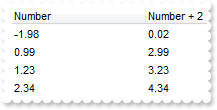
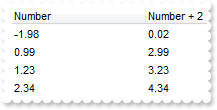
Can I convert the expression to a number, double or float

With Gantt1
.Columns.Add "Number"
.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2"
With .Items
.AddItem "-1.98"
.AddItem "0.99"
.AddItem "1.23"
.AddItem "2.34"
End With
End With
|
|
634
|
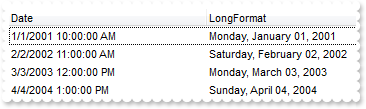
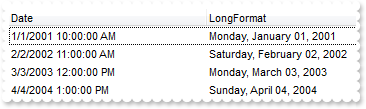
How can I display dates in long format

With Gantt1
.Columns.Add "Date"
.Columns.Add("LongFormat").ComputedField = "longdate(%0)"
With .Items
.AddItem #1/1/2001 10:00:00 AM#
.AddItem #2/2/2002 11:00:00 AM#
.AddItem #3/3/2003 0:00:00 PM#
.AddItem #4/4/2004 1:00:00 PM#
End With
End With
|
|
633
|
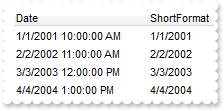
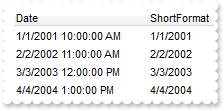
How can I display dates in short format

With Gantt1
.Columns.Add "Date"
.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)"
With .Items
.AddItem #1/1/2001 10:00:00 AM#
.AddItem #2/2/2002 11:00:00 AM#
.AddItem #3/3/2003 0:00:00 PM#
.AddItem #4/4/2004 1:00:00 PM#
End With
End With
|
|
632
|
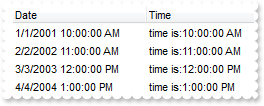
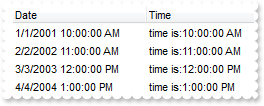
How can I display the time only of a date expression

With Gantt1
.Columns.Add "Date"
.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))"
With .Items
.AddItem #1/1/2001 10:00:00 AM#
.AddItem #2/2/2002 11:00:00 AM#
.AddItem #3/3/2003 0:00:00 PM#
.AddItem #4/4/2004 1:00:00 PM#
End With
End With
|
|
631
|
Is there any function to display currencies, or money formatted as in the control panel

With Gantt1
.Columns.Add "Number"
.Columns.Add("Currency").ComputedField = "currency(dbl(%0))"
With .Items
.AddItem "1.23"
.AddItem "2.34"
.AddItem "10000.99"
End With
End With
|
|
630
|
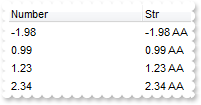
How can I convert the expression to a string so I can look into the date string expression for month's name

With Gantt1
.Columns.Add "Number"
.Columns.Add("Str").ComputedField = "str(%0) + ' AA'"
With .Items
.AddItem "-1.98"
.AddItem "0.99"
.AddItem "1.23"
.AddItem "2.34"
End With
End With
|
|
629
|
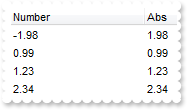
Can I display the absolute value or positive part of the number

With Gantt1
.Columns.Add "Number"
.Columns.Add("Abs").ComputedField = "abs(%0)"
With .Items
.AddItem "-1.98"
.AddItem "0.99"
.AddItem "1.23"
.AddItem "2.34"
End With
End With
|
|
628
|
Is there any function to get largest number with no fraction part that is not greater than the value

With Gantt1
.Columns.Add "Number"
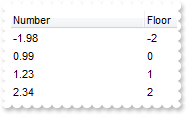
.Columns.Add("Floor").ComputedField = "floor(%0)"
With .Items
.AddItem "-1.98"
.AddItem "0.99"
.AddItem "1.23"
.AddItem "2.34"
End With
End With
|
|
627
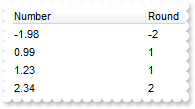
|
Is there any function to round the values base on the .5 value

With Gantt1
.Columns.Add "Number"
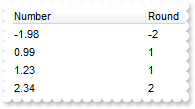
.Columns.Add("Round").ComputedField = "round(%0)"
With .Items
.AddItem "-1.98"
.AddItem "0.99"
.AddItem "1.23"
.AddItem "2.34"
End With
End With
|
|
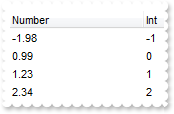
626
|
How can I get or display the integer part of the cell

With Gantt1
.Columns.Add "Number"
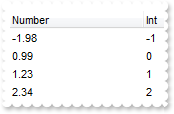
.Columns.Add("Int").ComputedField = "int(%0)"
With .Items
.AddItem "-1.98"
.AddItem "0.99"
.AddItem "1.23"
.AddItem "2.34"
End With
End With
|
|
625
|
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

With Gantt1
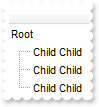
.Columns.Add("").ComputedField = "proper(%0)"
With .Items
h = .AddItem("root")
.InsertItem h,,"child child"
.InsertItem h,,"child child"
.InsertItem h,,"child child"
.ExpandItem(h) = True
End With
End With
|
|
624
|
Is there any option to display cells in uppercase

With Gantt1
.Columns.Add("").ComputedField = "upper(%0)"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Chld 3"
.ExpandItem(h) = True
End With
End With
|
|
623
|
Is there any option to display cells in lowercase

With Gantt1
.Columns.Add("").ComputedField = "lower(%0)"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Chld 3"
.ExpandItem(h) = True
End With
End With
|
|
622
|
How can I mark the cells that has a specified type, ie strings only

With Gantt1
.ConditionalFormats.Add("type(%0) = 8").ForeColor = RGB(255,0,0)
.Columns.Add ""
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,2
.InsertItem h,,"Chld 3"
.ExpandItem(h) = True
End With
End With
|
|
621
|
How can I bold the items that contains data or those who displays empty strings

With Gantt1
.ConditionalFormats.Add("not len(%1)=0").Bold = True
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
hC = .InsertItem(h,,"Child 2")
.CellCaption(hC,1) = "1"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
620
|
Can I change the background color for items or cells that contains a specified string

With Gantt1
.ConditionalFormats.Add("%0 contains 'hi'").BackColor = RGB(255,0,0)
.Columns.Add ""
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Chld 3"
.ExpandItem(h) = True
End With
End With
|
|
619
|
Is there any option to change the fore color for cells or items that ends with a specified string

With Gantt1
.ConditionalFormats.Add("%0 endwith '22'").ForeColor = RGB(255,0,0)
.Columns.Add ""
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 1.22"
.InsertItem h,,"Child 2.22"
.ExpandItem(h) = True
End With
End With
|
|
618
|
How can I highlight the cells or items that starts with a specified string

With Gantt1
.ConditionalFormats.Add("%0 startwith 'C'").Underline = True
.Columns.Add ""
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"SChild 3"
.ExpandItem(h) = True
End With
End With
|
|
617
|
How can I change the background color or the visual appearance using ebn for a particular column

With Gantt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Columns
.Add "Column 1"
.Add("Column 2").Def(7) = 16777216
.Add("Column 3").Def(7) = 16777471
.Add "Column 4"
End With
End With
|
|
616
|
How can I change the background color for a particular column

With Gantt1
With .Columns
.Add "Column 1"
.Add("Column 2").Def(7) = 8439039
.Add "Column 3"
End With
End With
|
|
615
|
Is it possible to define level in terms of just increasing numbers (not a Date)

With Gantt1
With .Chart
.PaneWidth(0) = 32
.UnitWidth = 32
.FirstVisibleDate = 1000
.Level(0).Label = "<%i%>"
End With
End With
|
|
614
|
How can I hide the non-working units ( days or hours )

With Gantt1
.BeginUpdate
With .Chart
.PaneWidth(0) = 0
.LevelCount = 2
With .Level(0)
.Label = "<%dddd%>"
.Alignment = 1
End With
.Level(1).Label = 65536
.NonworkingHours = 16773375
.ShowNonworkingUnits = False
End With
.EndUpdate
End With
|
|
613
|
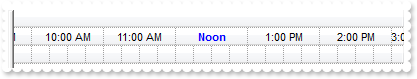
Is there a way to have the display show the word "Noon" instead "12:00 PM" in the chart's header/levels

With Gantt1
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #1/1/2001 10:00:00 AM#
.LevelCount = 3
With .Level(0)
.Label = "<b><%mmm%> <%d%>, <%yyyy%></b>"
.Alignment = 1
.Unit = 4096
End With
With .Level(1)
.Label = "<%h%>:00 <%AM/PM%>"
.Alignment = 1
.Unit = 65536
.DrawTickLines = True
.DrawGridLines = True
.ReplaceLabel("12:00 PM") = "<fgcolor=0000FF><b>Noon</b></fgcolor>"
End With
With .Level(2)
.Label = ""
.Unit = 1048576
.Count = 15
End With
End With
End With
|
|
612
|
How can I change the selection background color in the chart area

With Gantt1
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.SelBackColor = RGB(255,0,0)
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 1"),"Task",#1/6/2001#,#1/14/2001#
.SelectItem(.FirstVisibleItem) = True
End With
End With
|
|
611
|
How can I change the selection background color in the chart area

With Gantt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.SelBackColor = &H1000000
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 1"),"Task",#1/6/2001#,#1/14/2001#
.SelectItem(.FirstVisibleItem) = True
End With
End With
|
|
610
|
Is there any way to extend the selection on the chart

With Gantt1
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.SelBackColor = Gantt1.SelBackColor
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 1"),"Task",#1/6/2001#,#1/14/2001#
.SelectItem(.FirstVisibleItem) = True
End With
End With
|
|
609
|
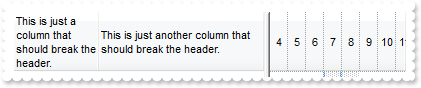
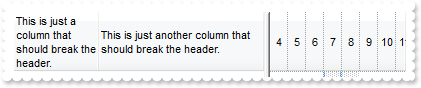
How can I display the column's header using multiple lines

With Gantt1
.HeaderHeight = 128
.HeaderSingleLine = False
.Columns.Add("This is just a column that should break the header.").Width = 32
.Columns.Add "This is just another column that should break the header."
End With
|
|
608
|
How can change the width, transparency, style, visual appearance ( EBN), of the vertical bar that shows the current date-time

With Gantt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Chart
.LevelCount = 2
.Level(0).Label = 1048576
With .Level(1)
.Label = "<%ss%>"
.Count = 15
End With
.MarkNowColor = &H1000000
.MarkNowWidth = 6
.MarkNowTransparent = 50
End With
.Columns.Add "Tasks"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/1/2008#,#1/1/2018#
End With
End With
|
|
607
|
How can change the width, style, visual appearance ( EBN), of the vertical bar that shows the current time

With Gantt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Chart
.LevelCount = 2
.Level(0).Label = 1048576
With .Level(1)
.Label = "<%ss%>"
.Count = 15
End With
.MarkNowColor = &H1000000
.MarkNowWidth = 6
End With
.Columns.Add "Tasks"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/1/2008#,#1/1/2018#
End With
End With
|
|
606
|
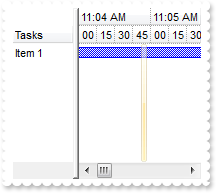
How can I show a vertical bar that indicates the current time

With Gantt1
With .Chart
.LevelCount = 2
.Level(0).Label = 1048576
With .Level(1)
.Label = "<%ss%>"
.Count = 15
End With
.MarkNowColor = RGB(0,0,255)
.MarkNowWidth = 7
End With
.Columns.Add "Tasks"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/1/2008#,#1/1/2018#
End With
End With
|
|
605
|
How can I show semi-transparent the vertical bar that indicates the current time

With Gantt1
With .Chart
.LevelCount = 2
.Level(0).Label = 1048576
With .Level(1)
.Label = "<%ss%>"
.Count = 15
End With
.MarkNowColor = RGB(0,0,255)
.MarkNowWidth = 7
.MarkNowTransparent = 50
End With
.Columns.Add "Tasks"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/1/2008#,#1/1/2018#
End With
End With
|
|
604
|
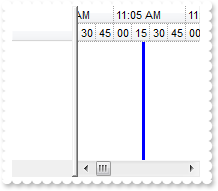
Is there any way to highlight or show a vertical bar that indicates the current time, from 15 to 15 seconds

With Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
With .Chart.Level(1)
.Label = "<%ss%>"
.Count = 15
End With
.Chart.MarkNowColor = RGB(0,0,255)
.Chart.MarkNowCount = 15
.Chart.MarkNowWidth = 3
End With
|
|
603
|
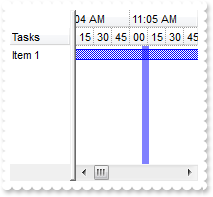
Is there any way to highlight or show a vertical bar that indicates the current time, from minute to minute, hour and so on

With Gantt1
With .Chart
.UnitWidth = 48
.LevelCount = 1
.Level(0).Label = 1048576
.MarkNowColor = RGB(255,0,0)
.MarkNowUnit = 1048576
.MarkNowWidth = .UnitWidth
End With
End With
|
|
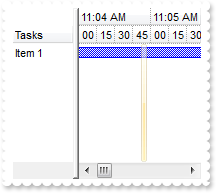
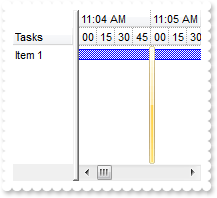
602
|
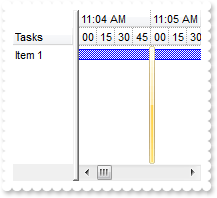
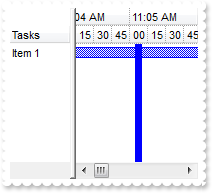
Is there any way to highlight or show a vertical bar that indicates the current time

With Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
With .Chart.Level(1)
.Label = "<%ss%>"
.Count = 15
End With
.Chart.MarkNowColor = RGB(255,0,0)
End With
|
|
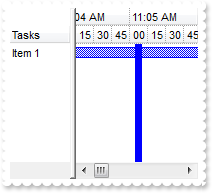
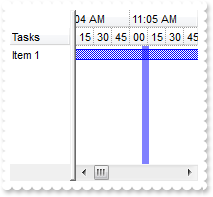
601
|
Is there a way of making a bar flash on the screen
With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Flashy task")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",16) = 80
End With
End With
|